Speech-enabled
learning
Company
Sensotec
Role
UX/UI Designer
Timeline
2019
01
Summary
The Web2Speech Chrome extension offers a simple, free solution to help children with learning disabilities and dyslexia by converting web text into speech.
02
Research
I started by researching how to design for users with learning disabilities. I also consulted with Sensotec’s experts, who have extensive experience with children and schools, to understand their challenges and develop an intuitive user interface that simplifies the learning process without overwhelming users.
2.1 User base
Sensotec’s tools are distributed to schools worldwide and are also available to anyone interested. Most users are children of varying ages with learning disabilities, along with their teachers who assist them in using the technology.
2.2 Device compatibility
A Chrome extension is designed for the Chrome browser, but it's important to consider the devices our target users will use. Besides standard desktops and laptops, many users work with touchscreen devices like Chromebooks and Apple iPads. This should be a key consideration during the design process.
2.3 Typography
Font choice is crucial for users with learning disabilities. While no single font is universally best for dyslexia, specific fonts have been designed to aid readability. Consultants recommended using a sans-serif font like Verdana, as it is generally recognized for improved readability.
2.4 Contrast
Insufficient contrast can make reading an interface difficult or even impossible for some users. Contrast is primarily determined by color brightness, so the challenge is to align the color palette with the Web2Speech logo and Sensotec’s corporate identity while ensuring high visibility over various webpage backgrounds. Numerous online tools can assist in selecting effective color combinations. The next section will detail how we addressed these challenges.
03
Original interface
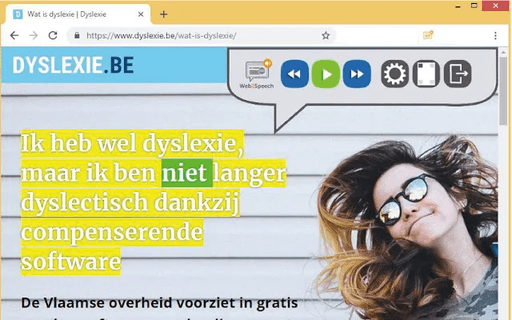
The Chrome extension is designed as a free, draggable toolbar that overlays a webpage when activated. It offers various tools to assist users with reading and learning while browsing the internet.
Below is the original version of the extension before the redesign.
The original user interface isn't the most appealing, so Sensotec granted me full freedom to design a new interface from scratch, incorporating the updated features while adhering to brand guidelines.
04
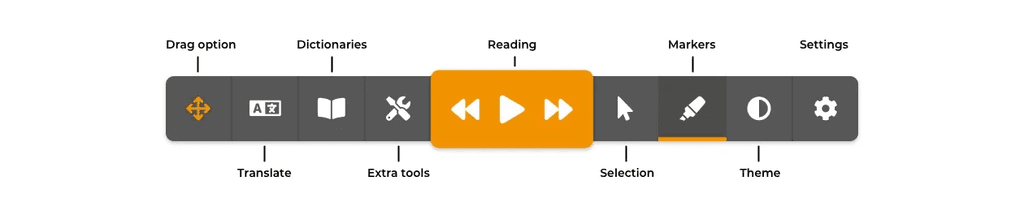
Revamped interface
We developed a new design that is both visually appealing and customizable to meet the user’s needs.
4.1 Keeping it simple
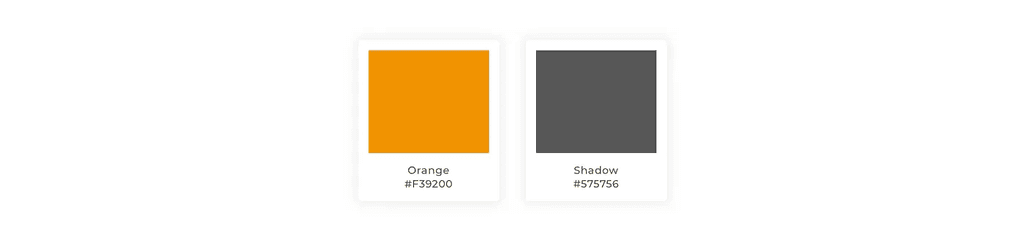
We chose orange as the main color for the final design because it aligns with the Web2Speech logo, which features orange and dark gray, and is consistently used throughout the organization’s identity.
"Orange blends yellow and red to create a color that radiates excitement, warmth, and enthusiasm. It’s ideal for our tool, as it motivates and inspires young people with learning disabilities, fostering a positive and engaging learning environment."
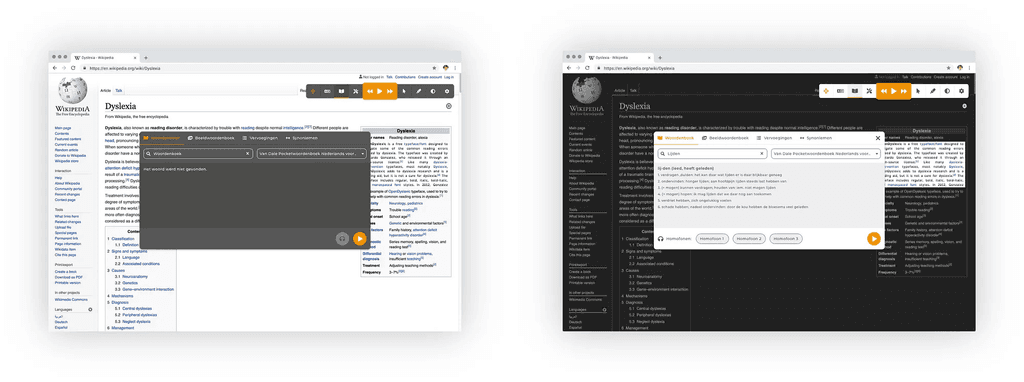
4.2 Dark and light mode
Since the extension overlays various webpages with different background colors, it was crucial to ensure sufficient contrast for optimal user experience. We introduced dark and light modes, allowing users to easily switch between them by clicking the “contrast” icon in the toolbar while browsing.
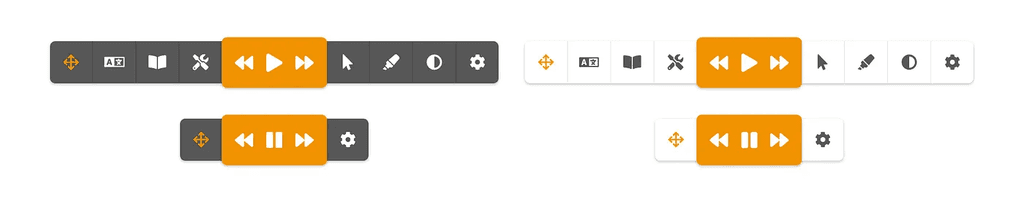
4.3 Basic and full modes
Most users primarily use the reading buttons and may not need all features. To accommodate different needs, users can toggle between Basic and Full Modes in the settings.
4.4 Choice of iconography
Clear visual cues are crucial for users with learning disabilities. We selected simple, filled icons from the extensive FontAwesome Pro library. When certain icons lacked clarity, I designed custom icons to enhance usability.
4.5 Tools and collaboration
I created most screens using Sketch and shared them with the Sensotec team via Sketch Cloud. Custom icons were designed in Adobe Illustrator and exported as SVG files.
05
Final product
The redesigned Chrome extension is now available, offering a streamlined, accessible tool for users with learning disabilities. Explore it by adding the extension to your browser or watching the demo video.